note
普段はGIMPを使っている人のメモです。そのためメディバンの使い方などおかしいかもしれません。かわいいロゴが欲しい!!
さわらつき氏のKawaiiLogosがいいなぁと思ったので自分のアイコンに組み込んでいます。
使い所を決めていないのにもかかわらずしばかぶメモ用のロゴも作ったのでその時の手順をメモします。
制作にあたって
KawaiiLogosではユールカ std ubが使用されていますが、このフォントは基本的に有償で、かつ1年あたり約5万のサブスクでしか入手できません。 しかし、ペイントアプリのメディバンではクラウドフォントとしてユールカなどの有償フォントを例外的に無料で使うことができます!! 今回はこのメディバンとクラウドフォントを使用してロゴを作っていきます。
手順
メディバンをインストールする
今回はWindows版MediBang Paint Proを使用します1。公式サイトからダウンロードしてインストールしてください。起動したらアカウントの作成を求められるのでアカウントを作成してください。MediBang Premiumを契約する必要はありませんが、クラウドフォントの使用にはアカウントが必要です。
画像を作る
ファイル>新規作成から新しい画像を作ります。QHD(2560×1440程度)あるとよいです。

文字を入れる
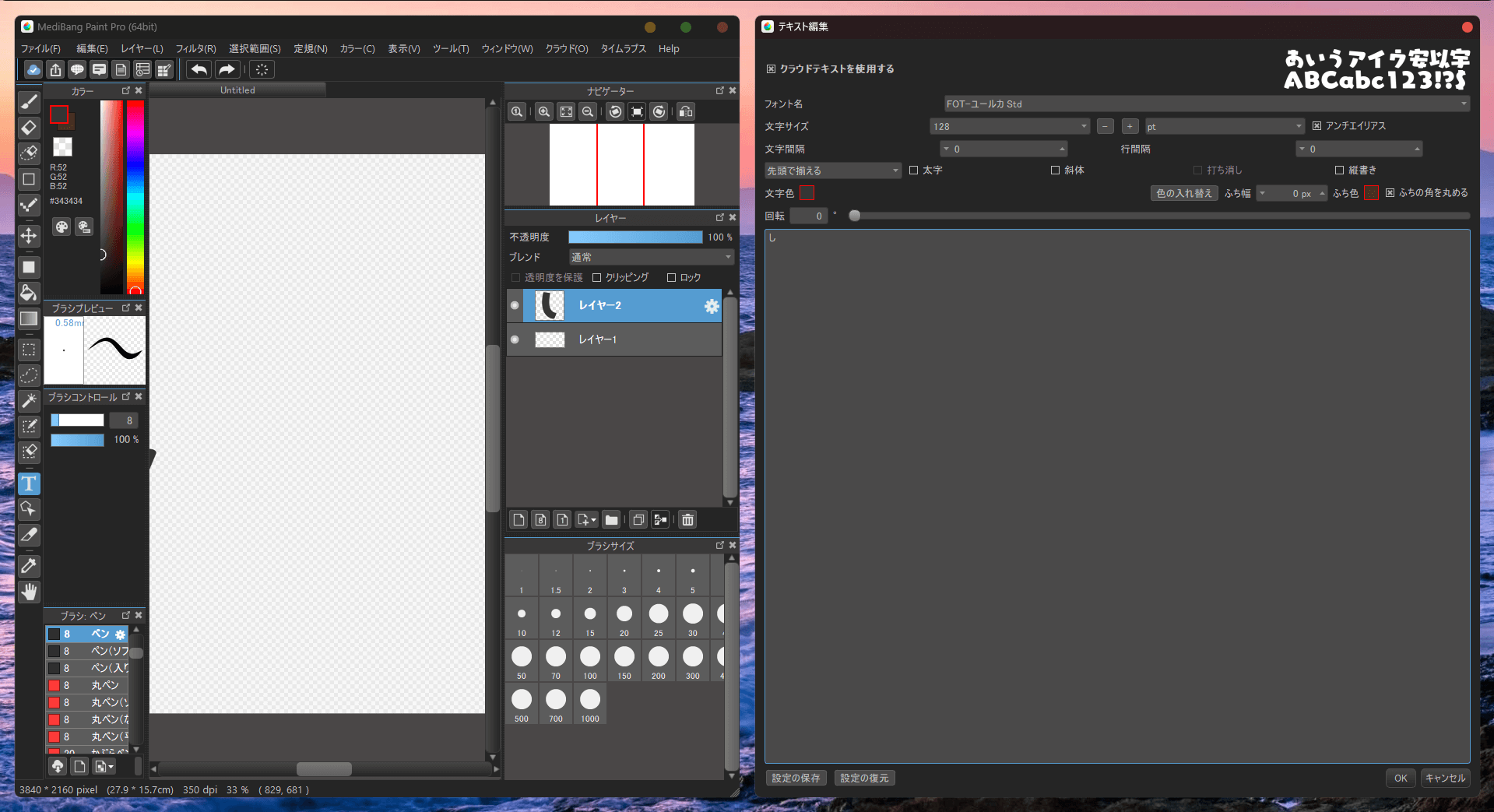
左側からテキストツール(Tアイコン)を選んで文字を入れていきます。
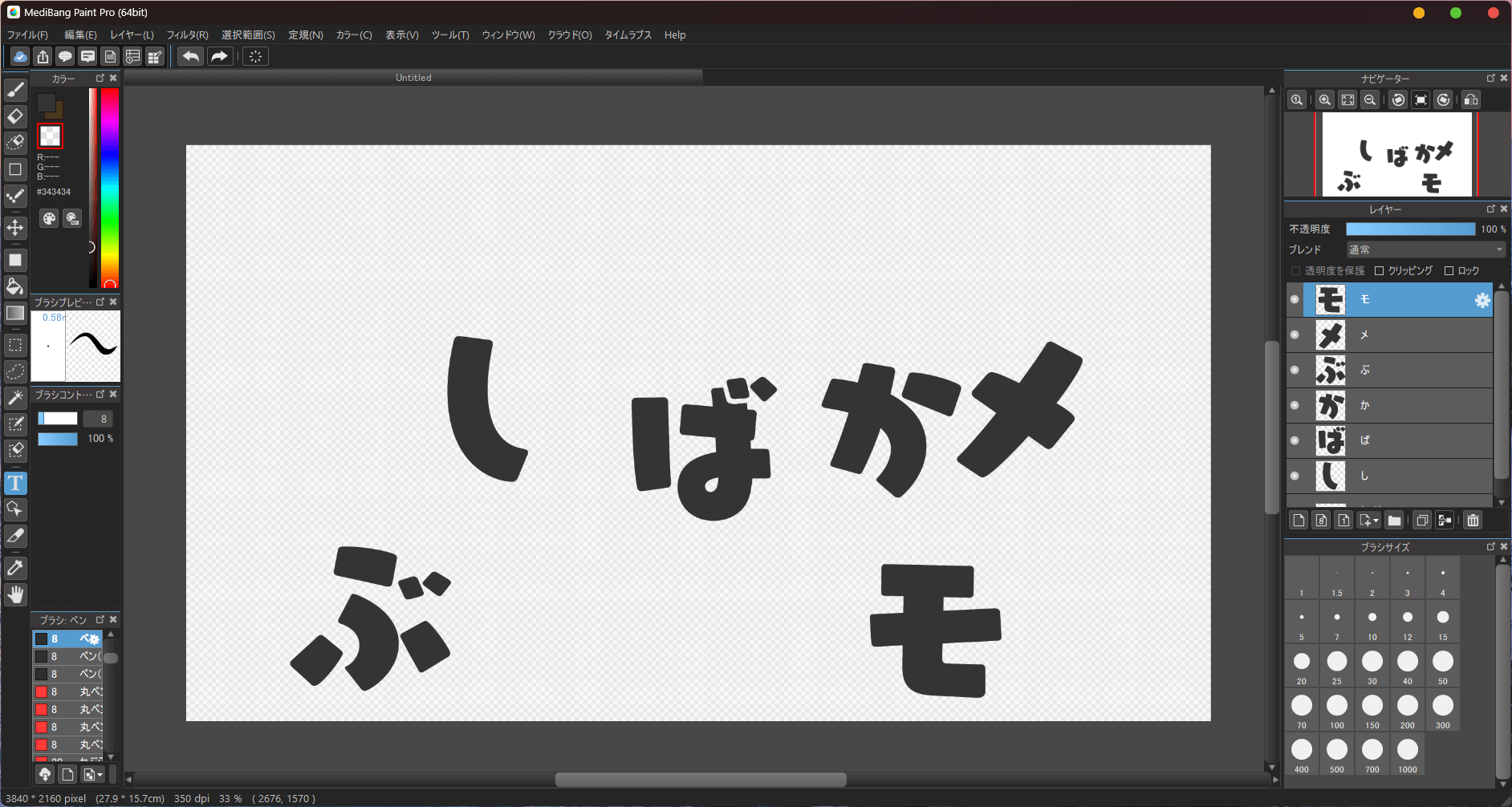
 文字を入力し終わったら
文字を入力し終わったら
 揃えます。
揃えます。
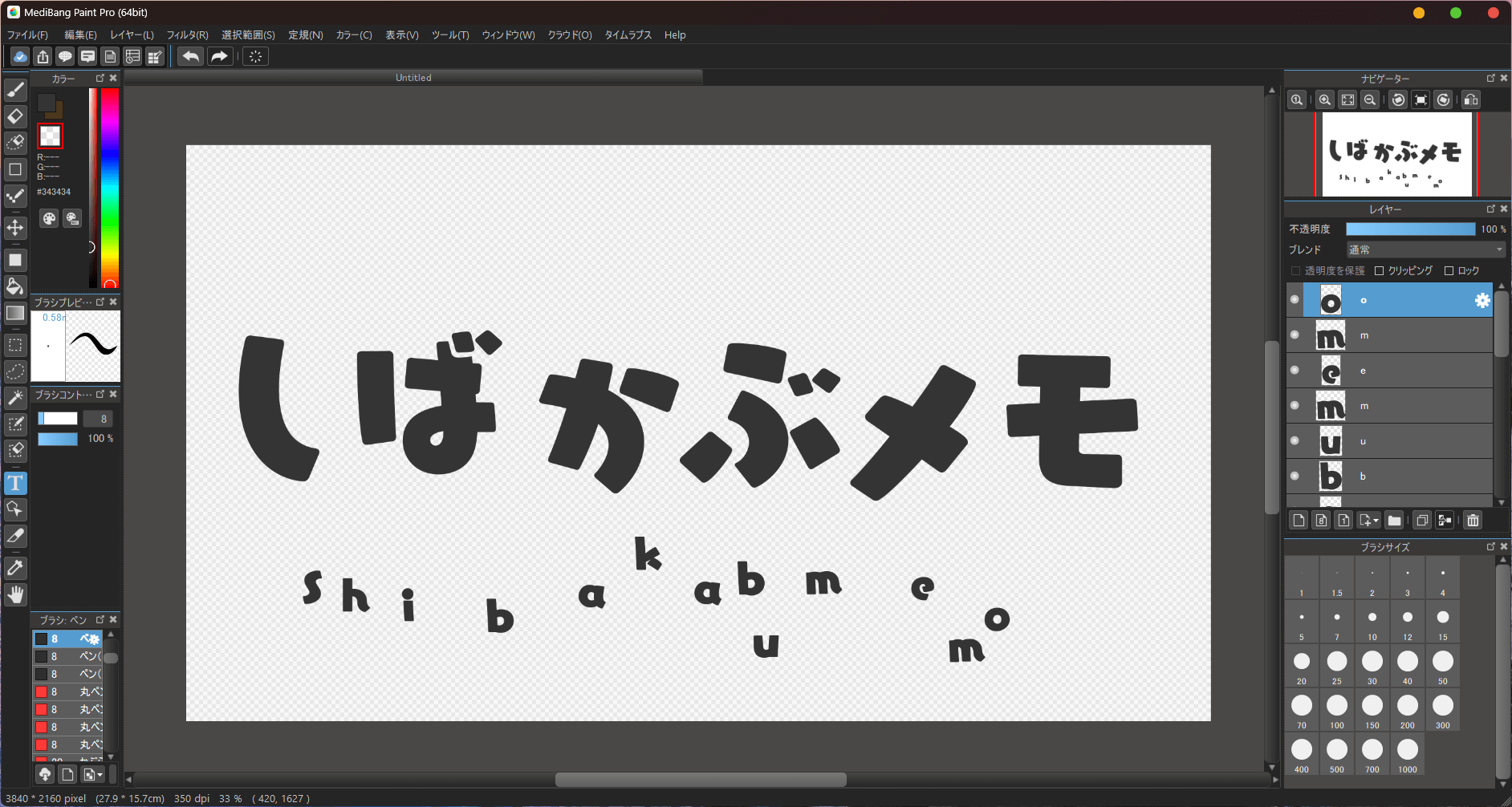
 アルファベットなども同じようにして入力します。
アルファベットなども同じようにして入力します。
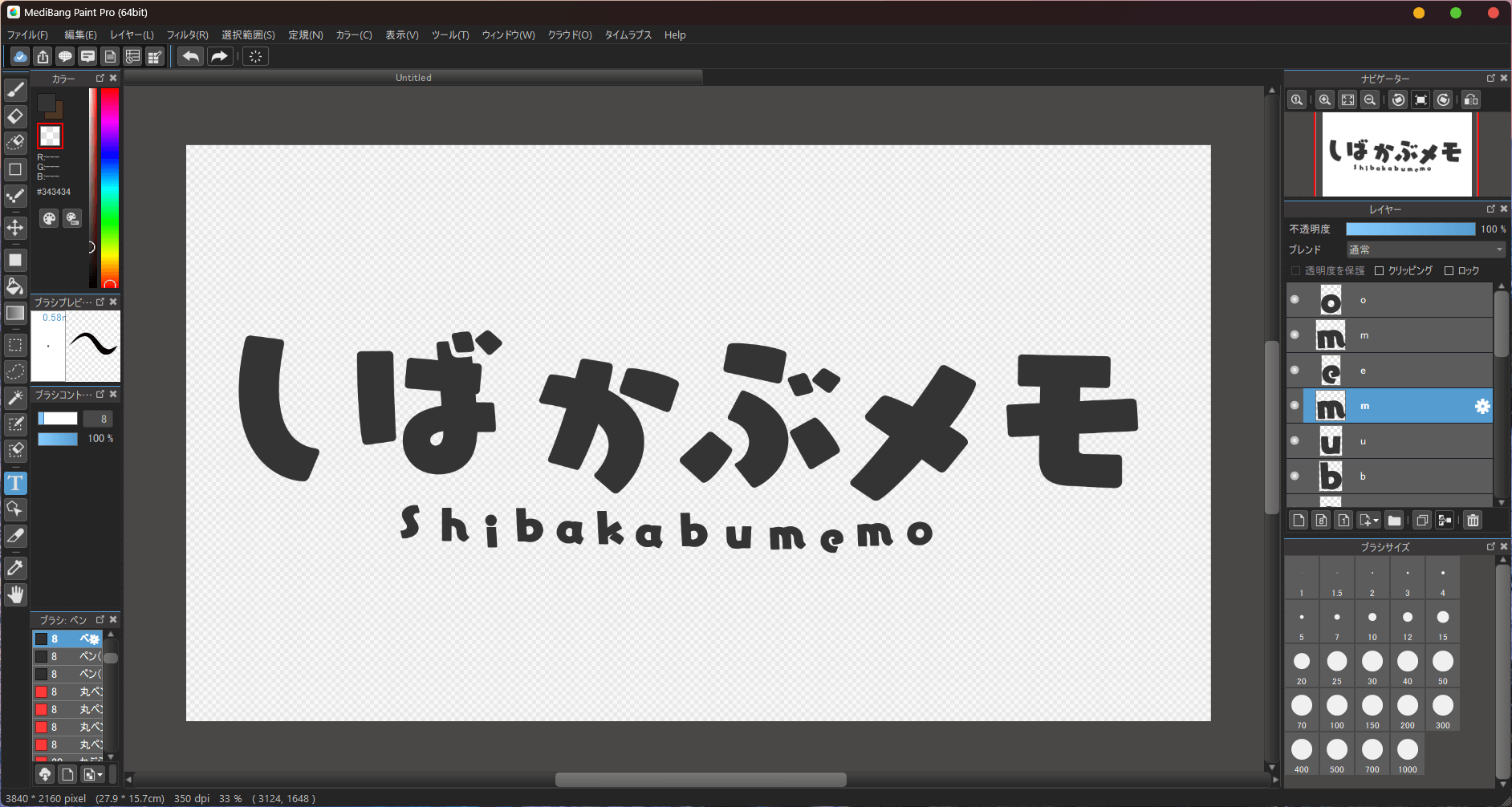
 こちらも揃えます。
こちらも揃えます。

文字を装飾する
装飾するにあたって文字を一つのレイヤーにまとめます。
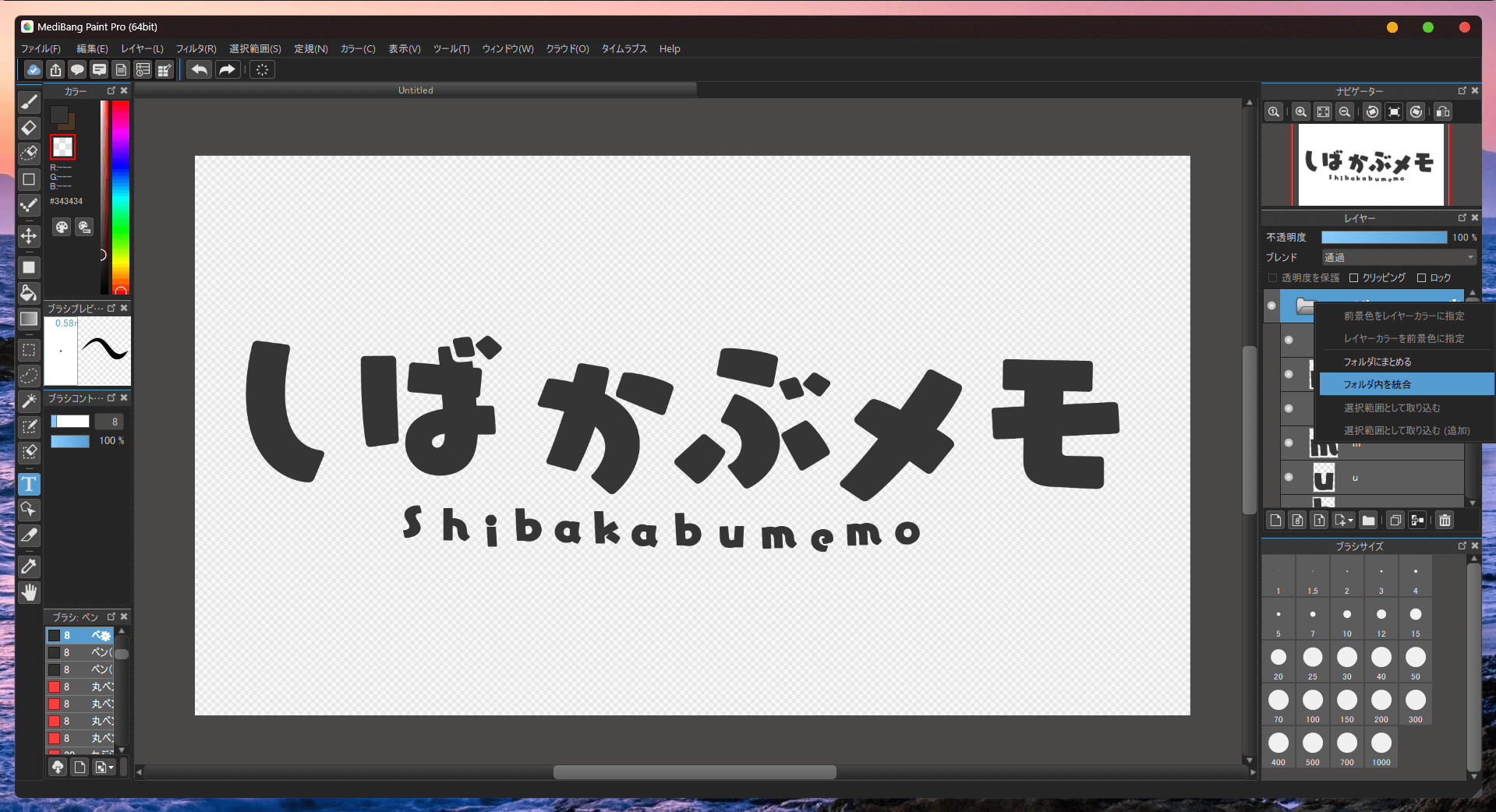
文字のレイヤーをすべて選択したら右クリック>フォルダに統合を押します。
 統合されたら再度右クリック>フォルダをまとめるで一つのレイヤーにまとまります。
統合されたら再度右クリック>フォルダをまとめるで一つのレイヤーにまとまります。
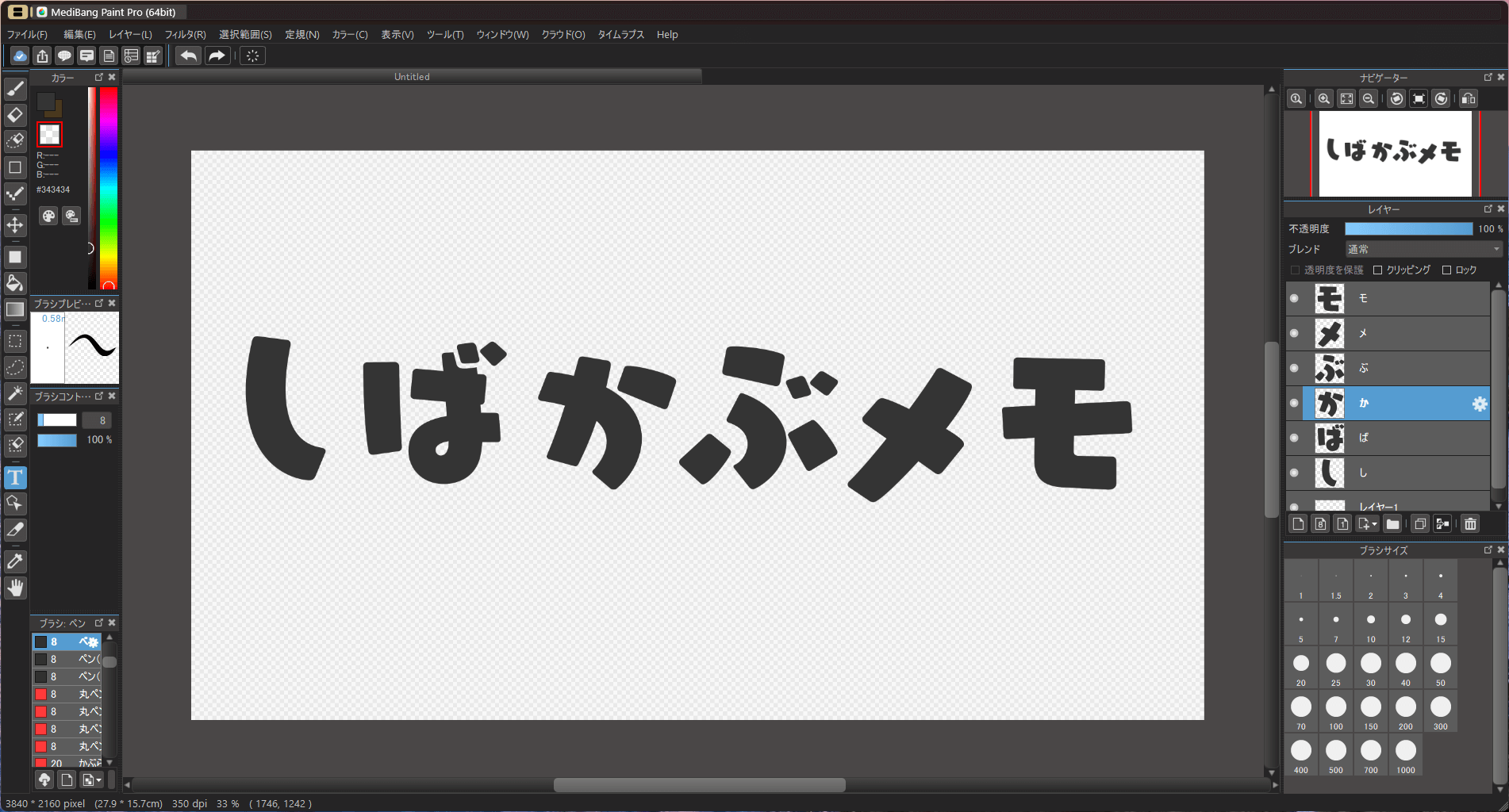
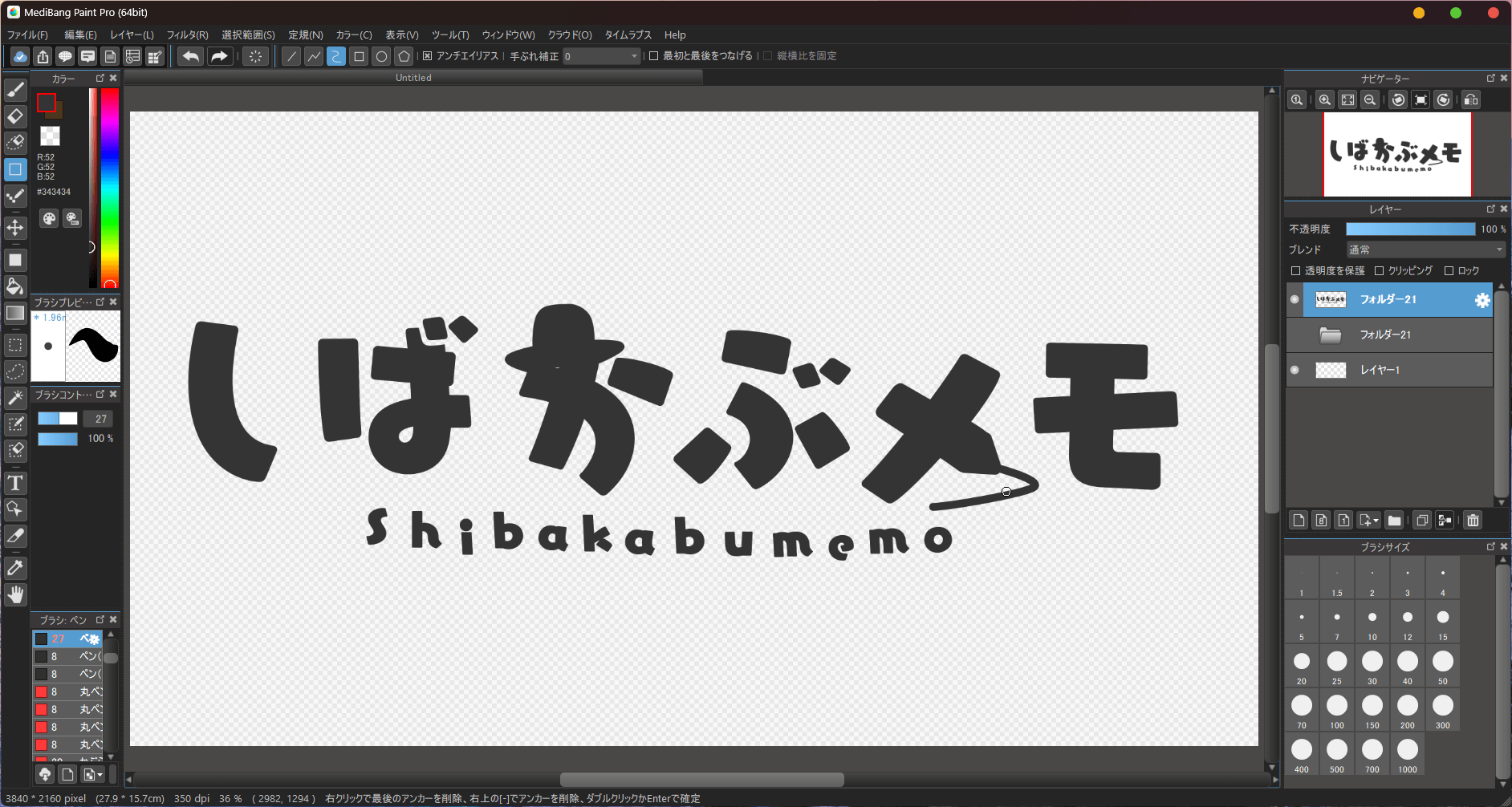
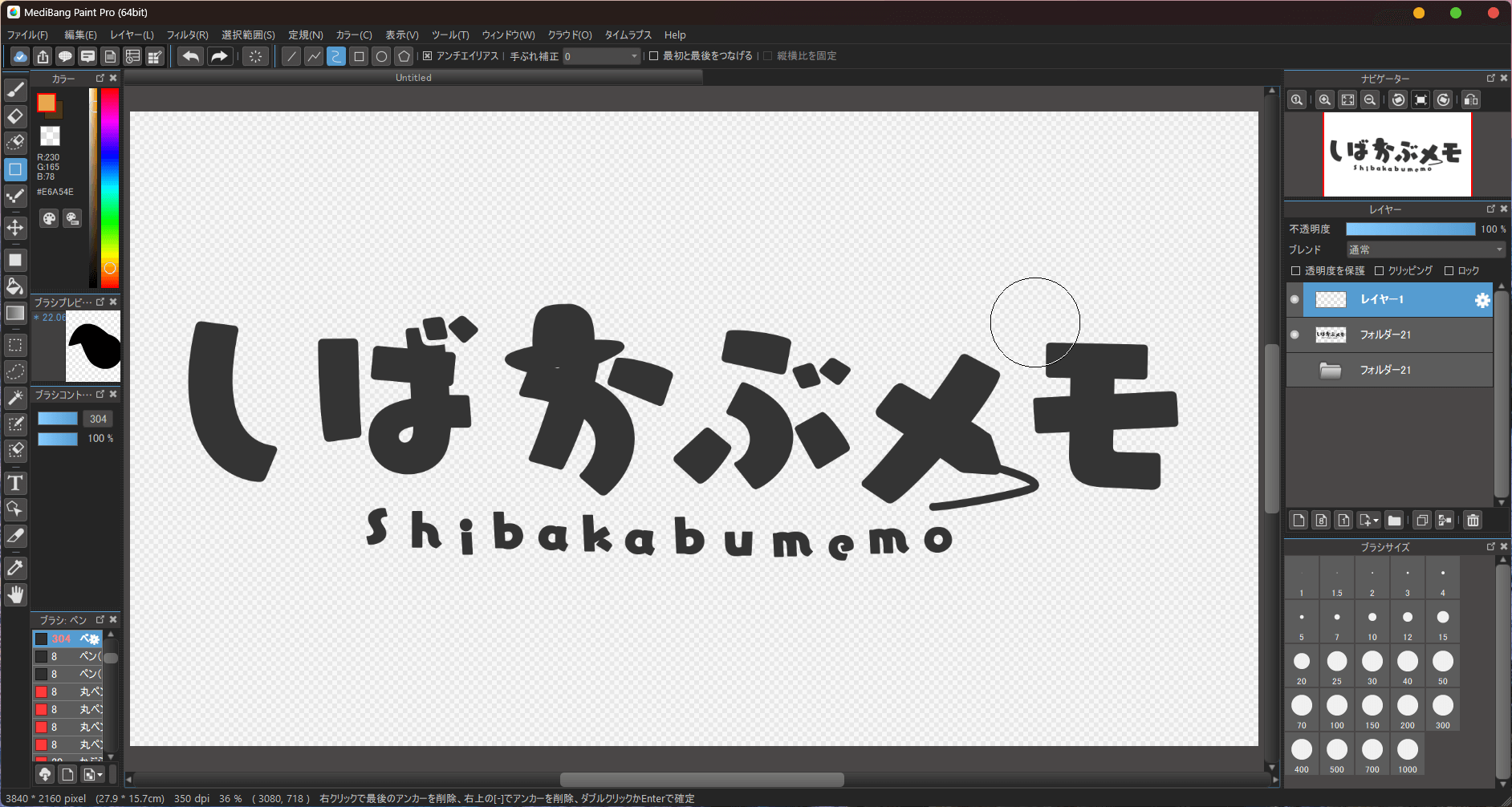
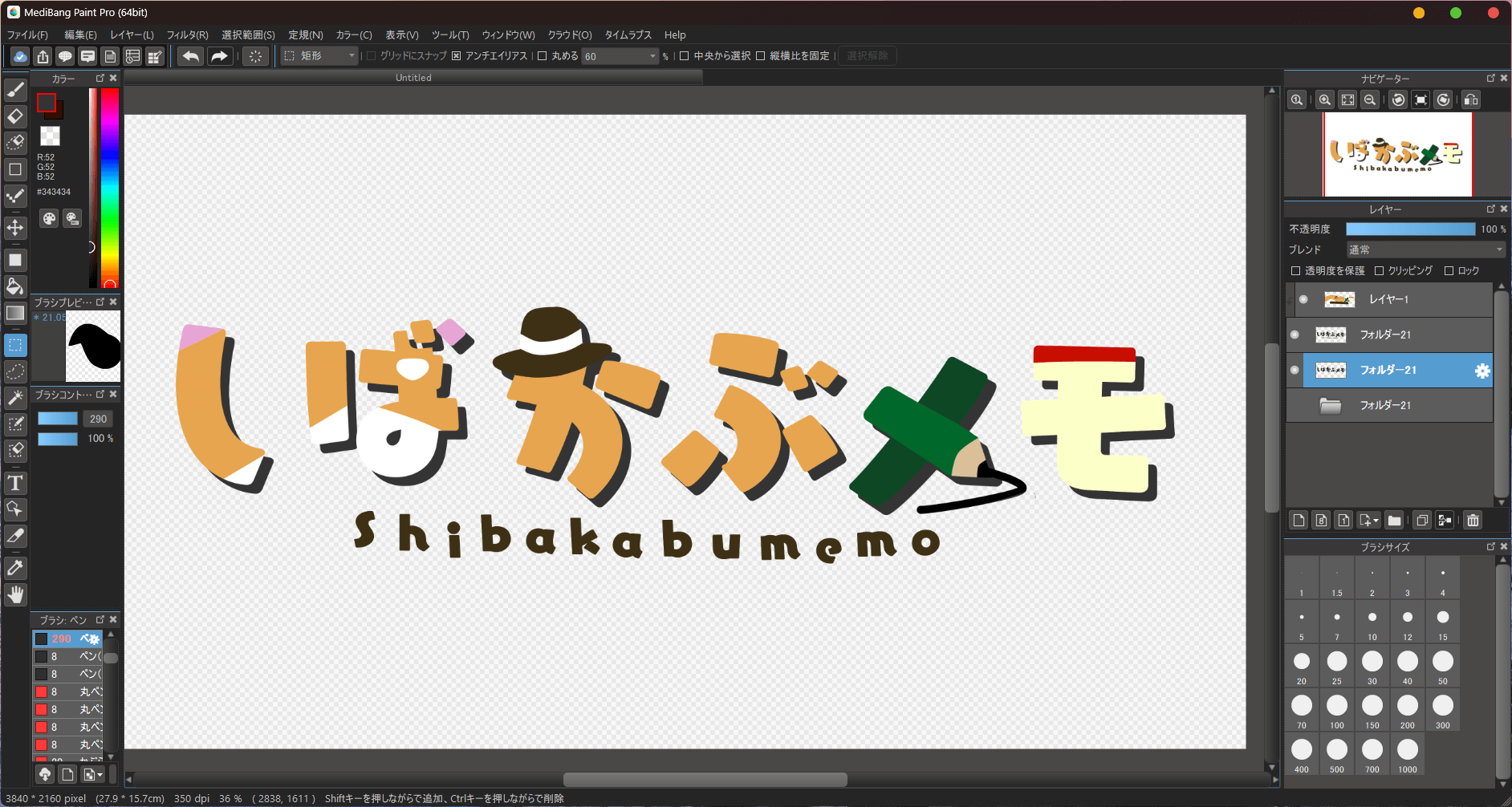
 文字レイヤーを統合できたらブラシや曲線ツールなどで文字の形を変えていきます。
文字レイヤーを統合できたらブラシや曲線ツールなどで文字の形を変えていきます。

色を塗る
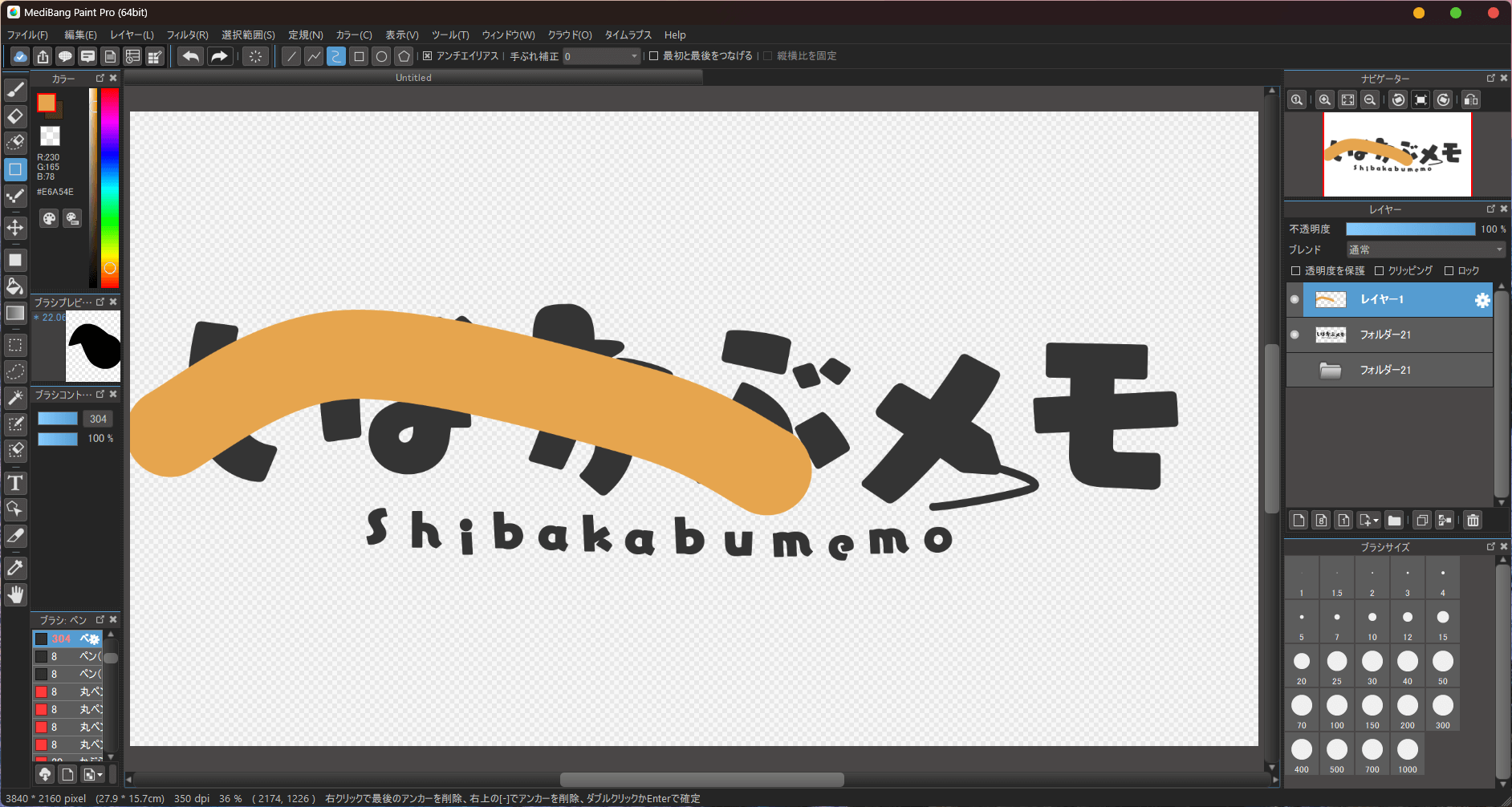
色塗り用のレイヤーを文字のレイヤーの上に作ります。
 そして、色塗り用レイヤーに書き込んだ後、クリッピングのチェックを入れると
そして、色塗り用レイヤーに書き込んだ後、クリッピングのチェックを入れると
 文字部分だけに色が付きます。
文字部分だけに色が付きます。
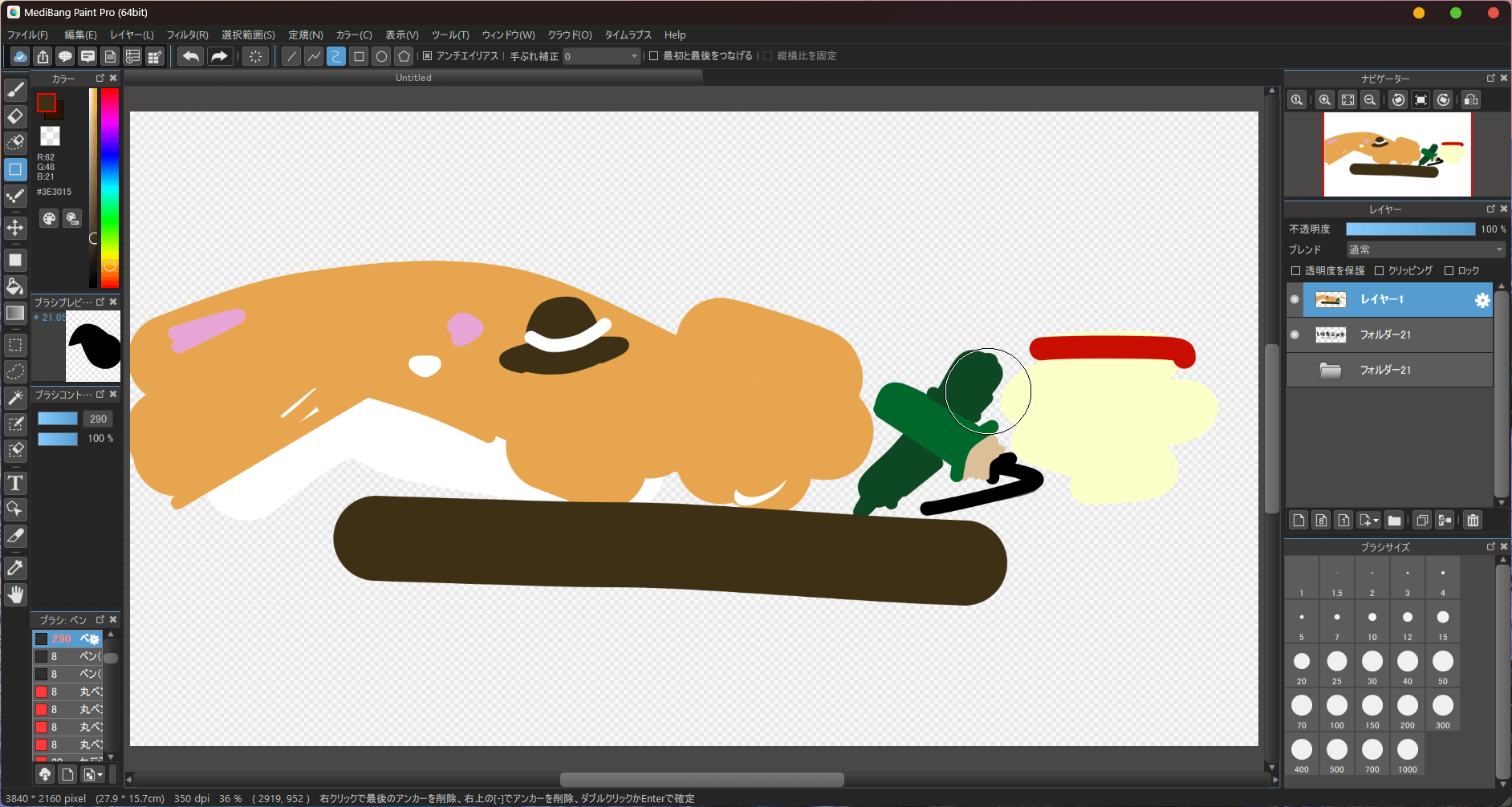
 今回は色塗り用レイヤーが以下のようになりました。
今回は色塗り用レイヤーが以下のようになりました。
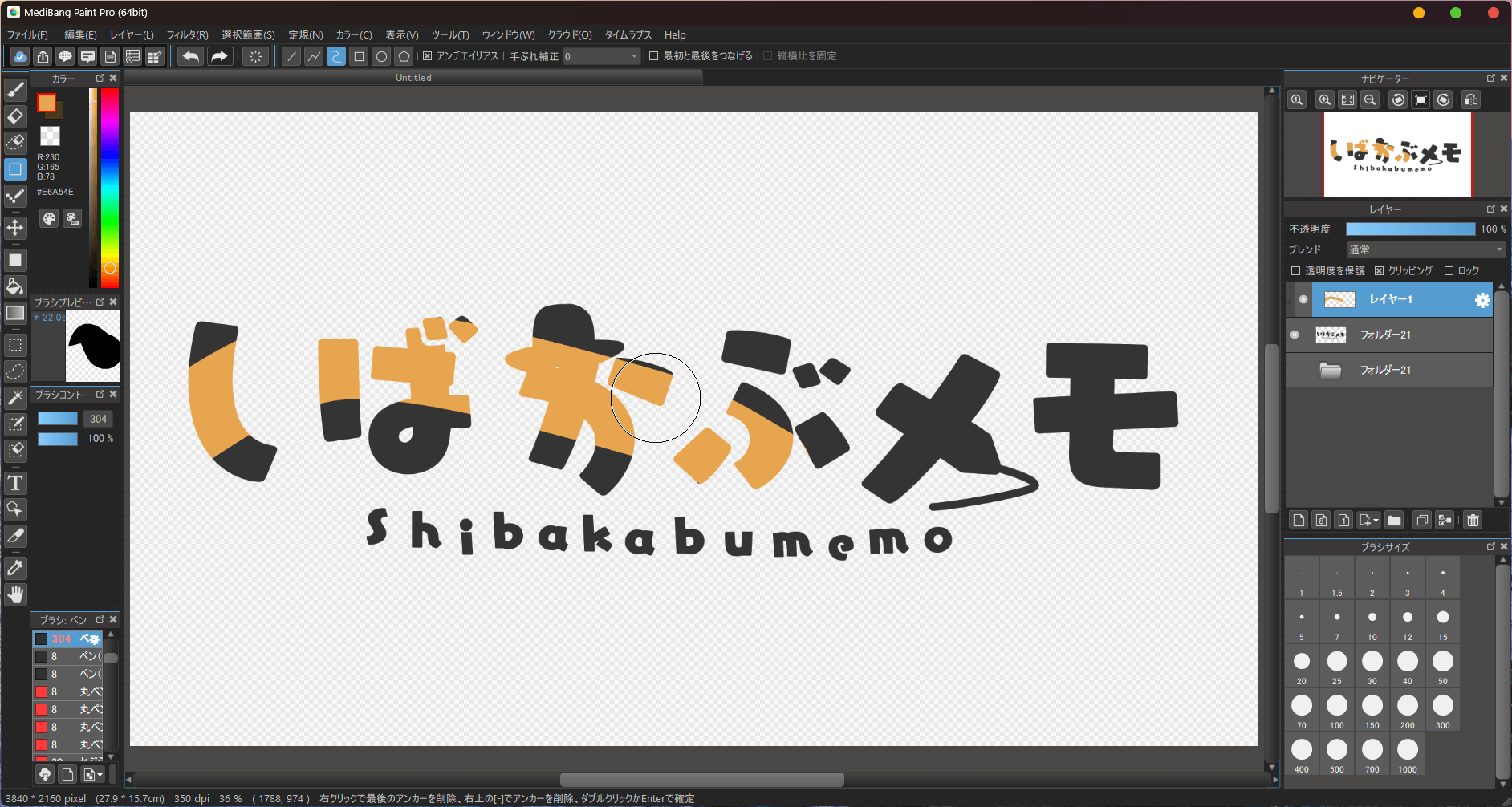
 クリッピングをすると以下のようになります。
クリッピングをすると以下のようになります。

装飾する
白い部分の輪郭が見にくいので影を付けます。
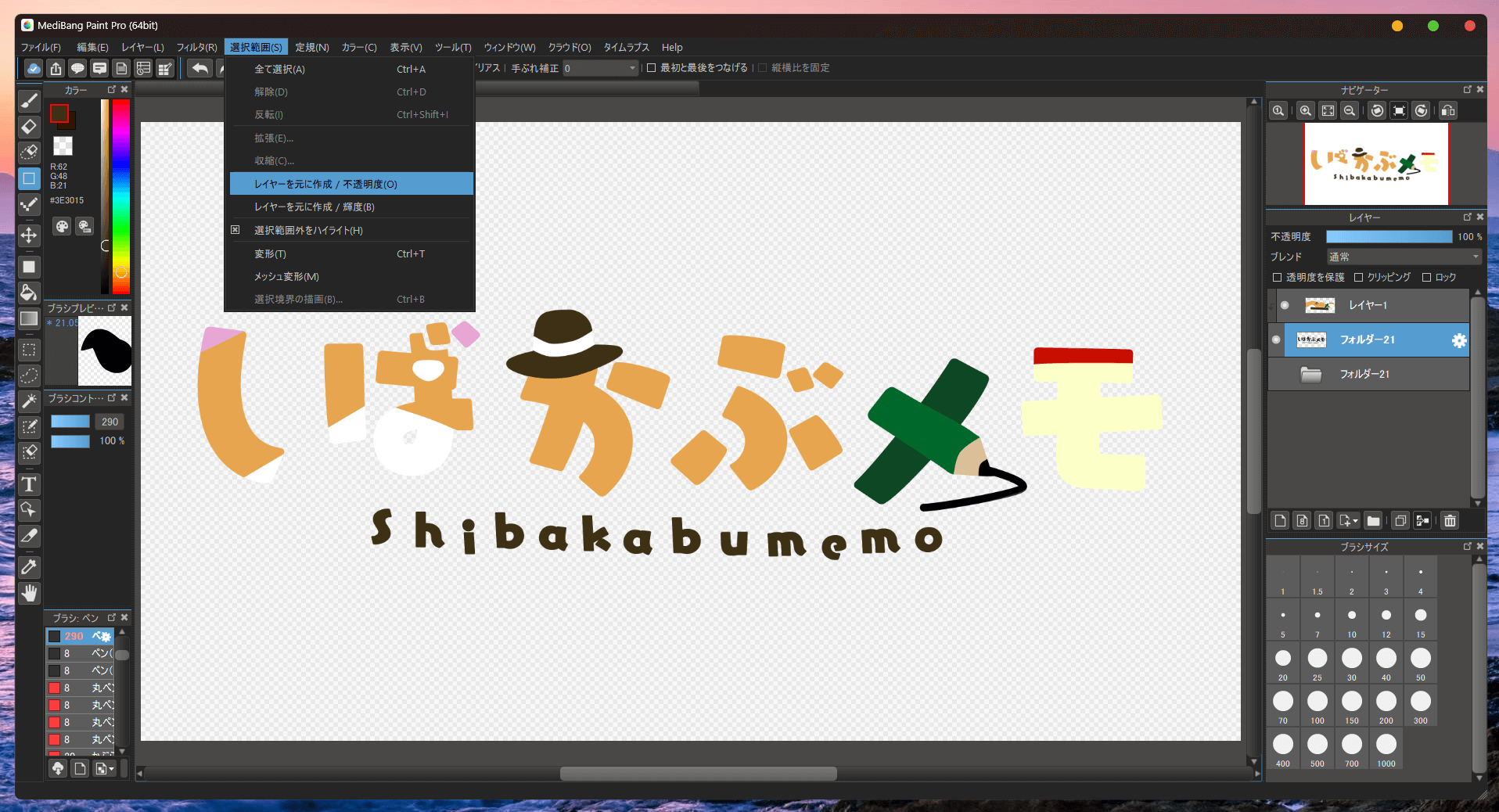
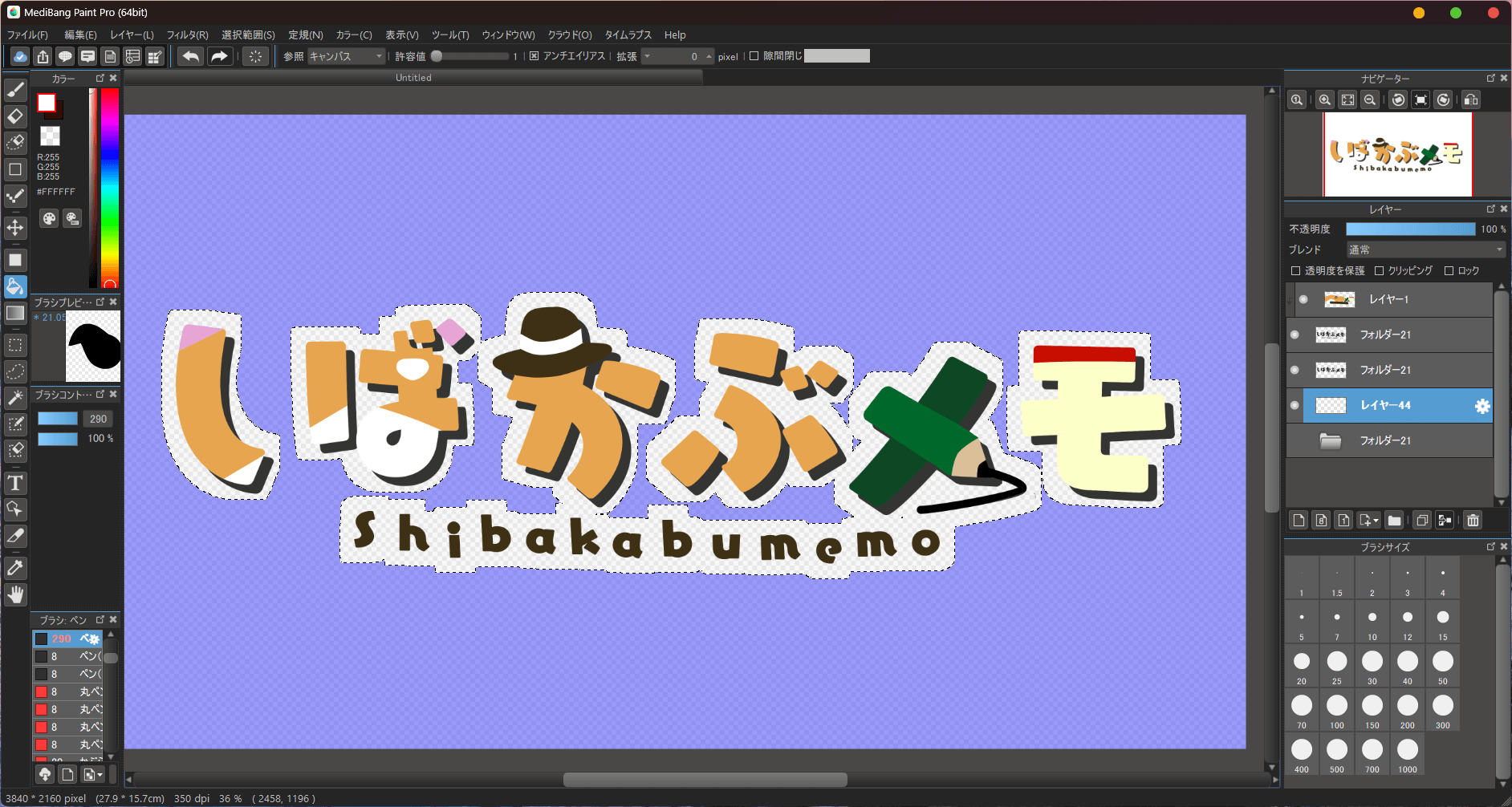
選択範囲>レイヤーをもとに作成/不透明度から選択範囲を作ります。
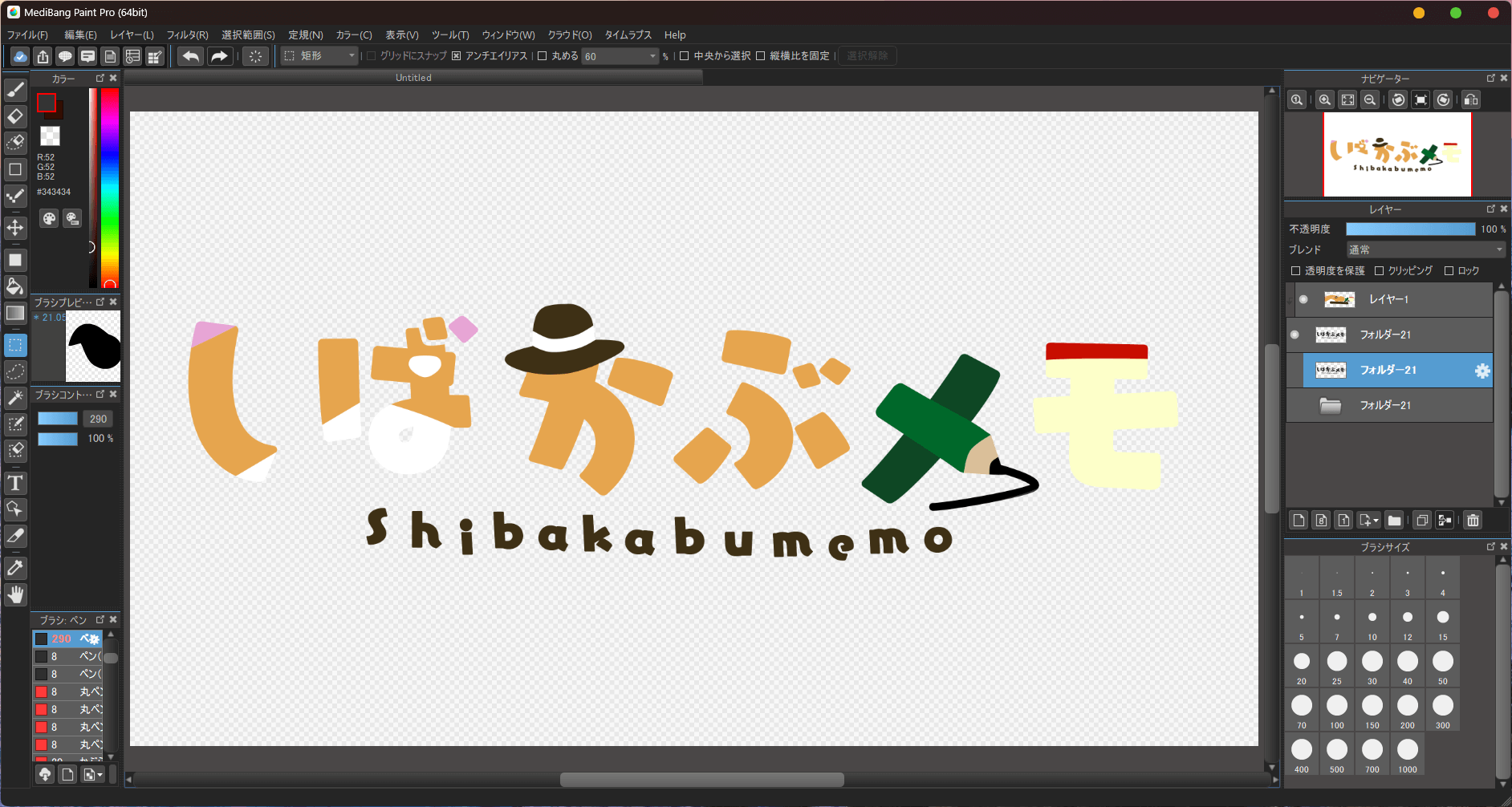
 新しいレイヤーを一番下に作り、選択範囲を塗りつぶします。
新しいレイヤーを一番下に作り、選択範囲を塗りつぶします。
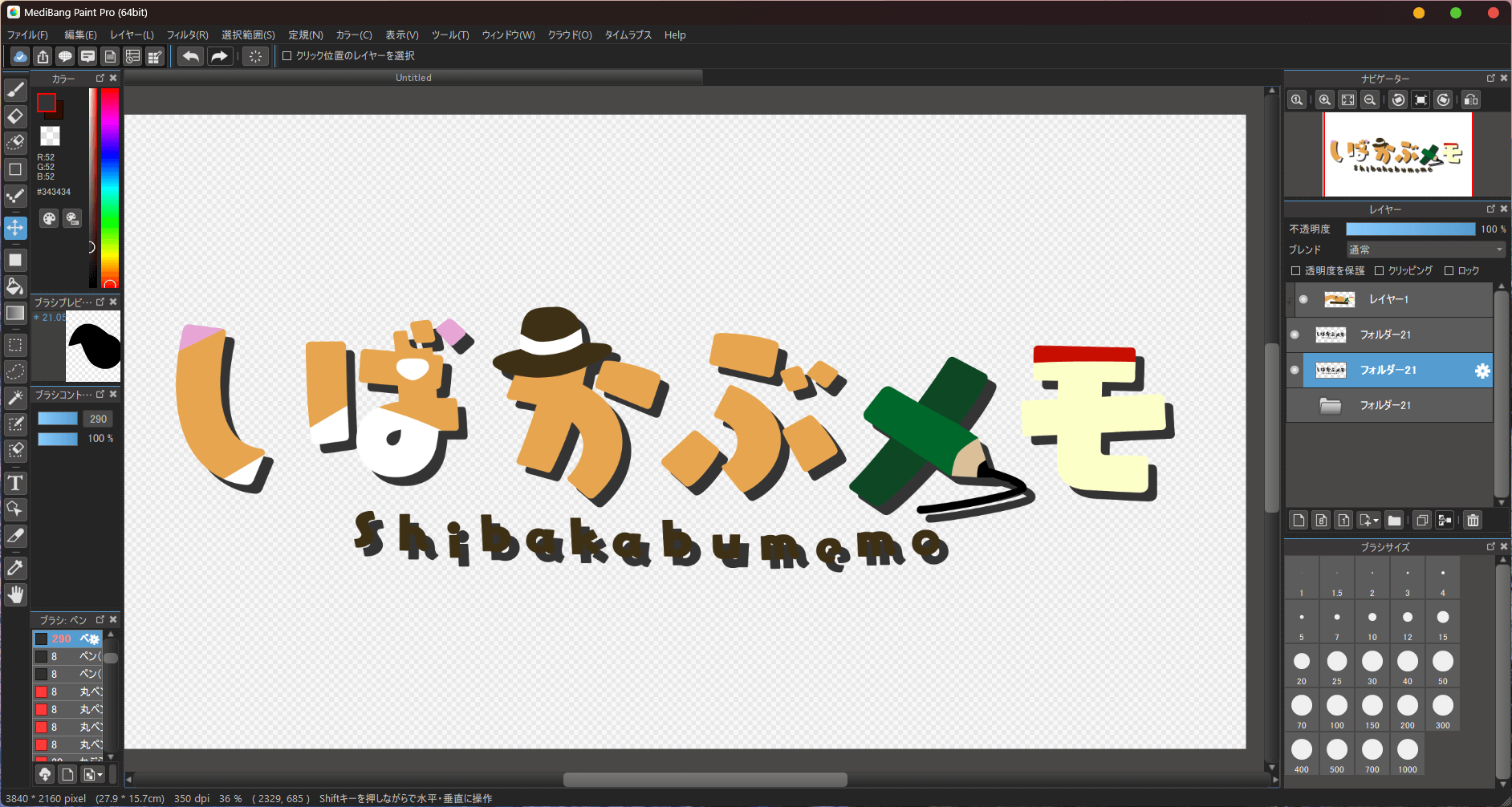
 塗りつぶした部分を移動させます。
塗りつぶした部分を移動させます。
 このままではアルファベットや線の部分が見にくいので削除します。
このままではアルファベットや線の部分が見にくいので削除します。
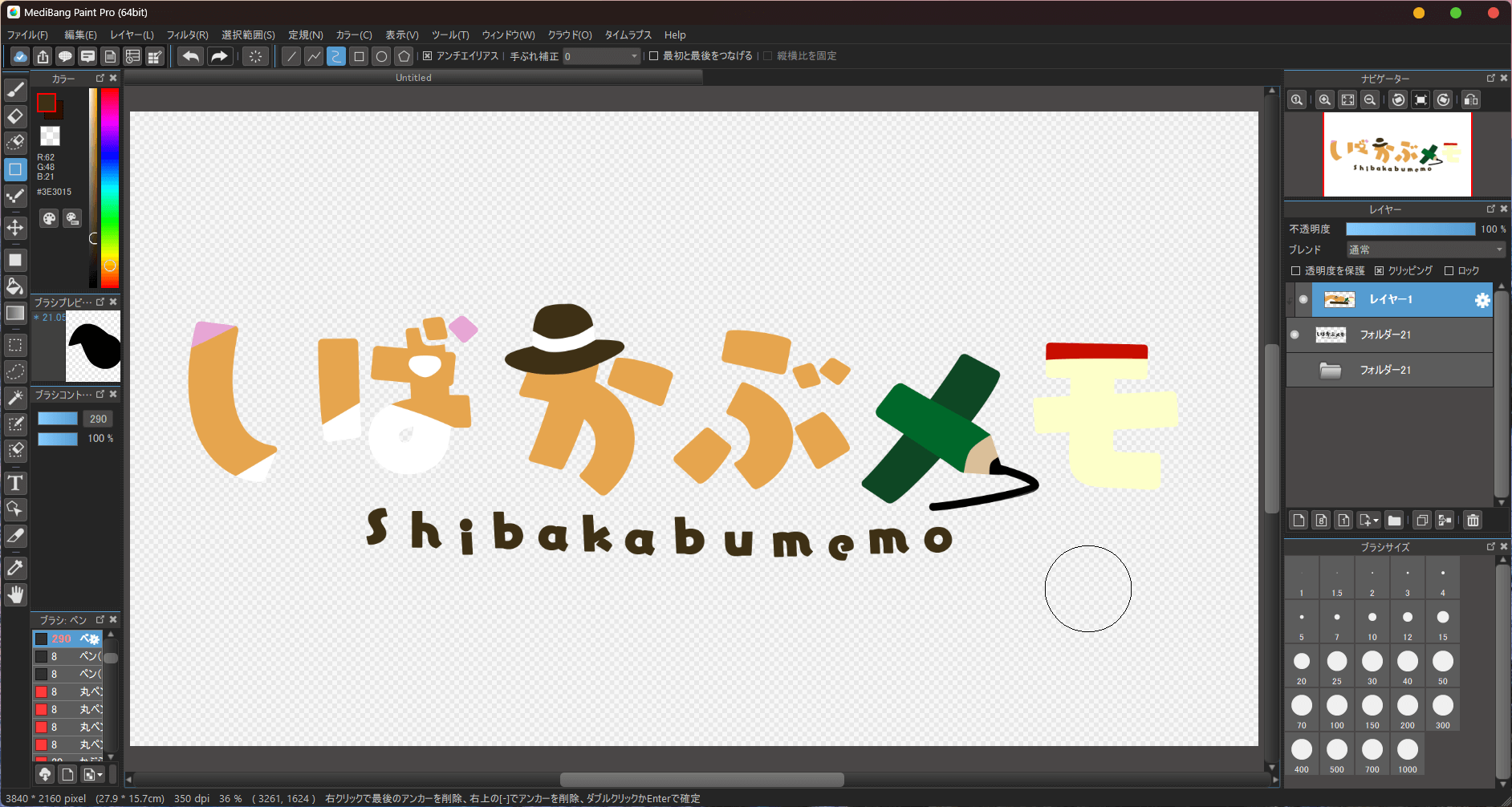
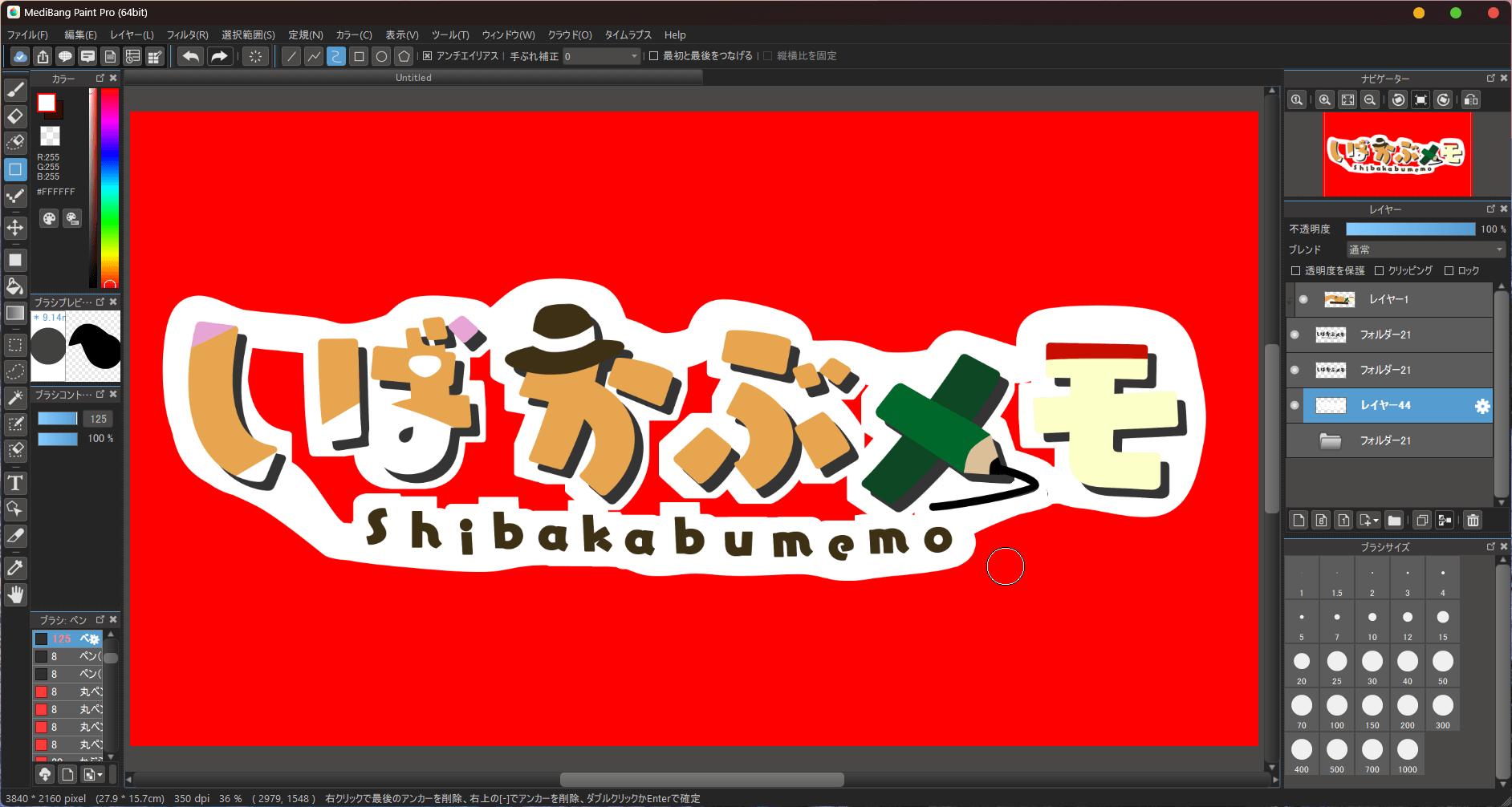
 次に全体に縁取りをつけて行きます。先ほどと同じように選択範囲を作ったのちに選択範囲>拡張で縁取り部分を作ります。
次に全体に縁取りをつけて行きます。先ほどと同じように選択範囲を作ったのちに選択範囲>拡張で縁取り部分を作ります。
 このままだといくつかのパーツに分かれてしまっているのでブラシで囲ったのちに塗りつぶします。
このままだといくつかのパーツに分かれてしまっているのでブラシで囲ったのちに塗りつぶします。
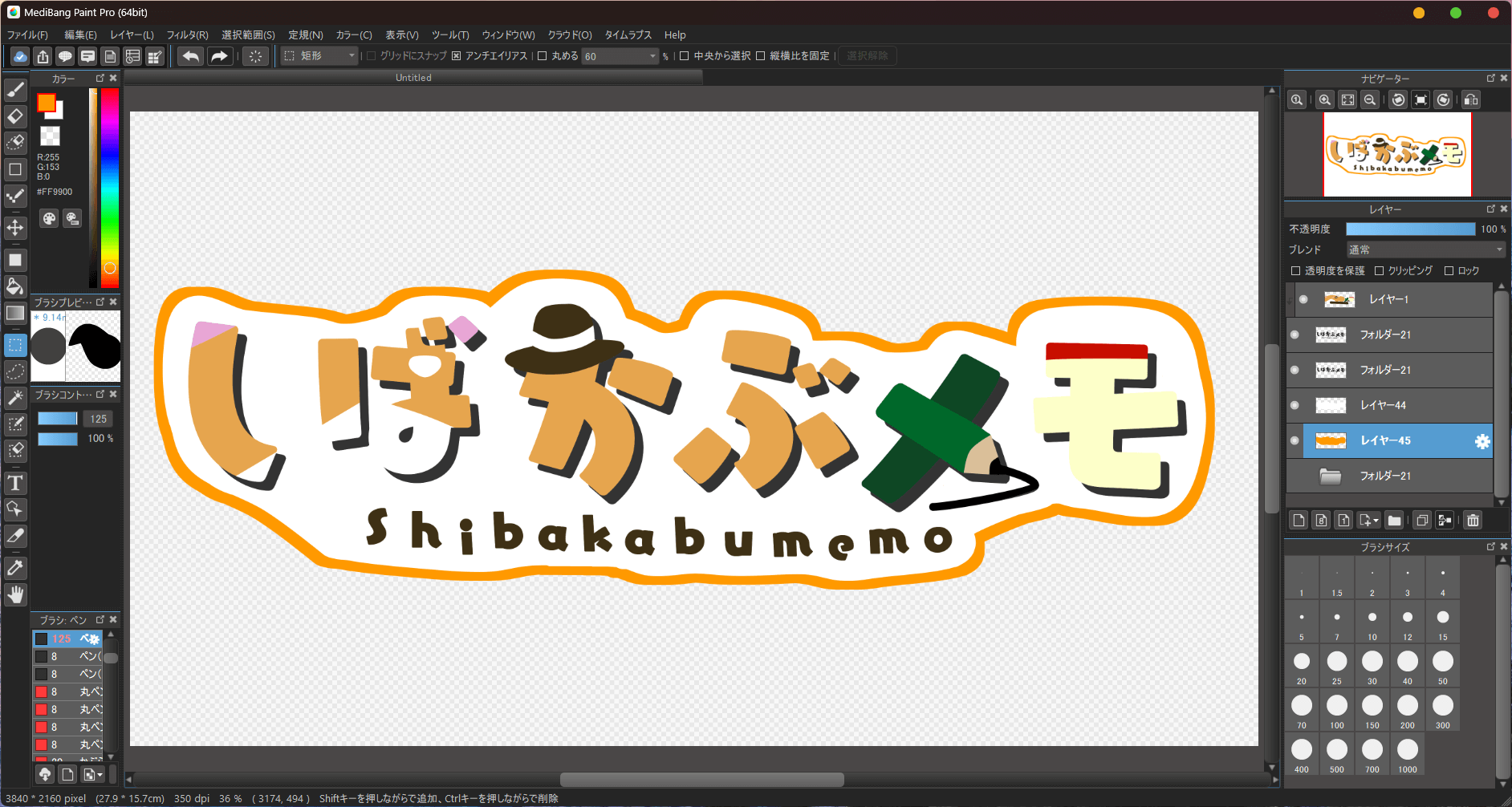
 もう一度縁取ることなどもできます。
もう一度縁取ることなどもできます。

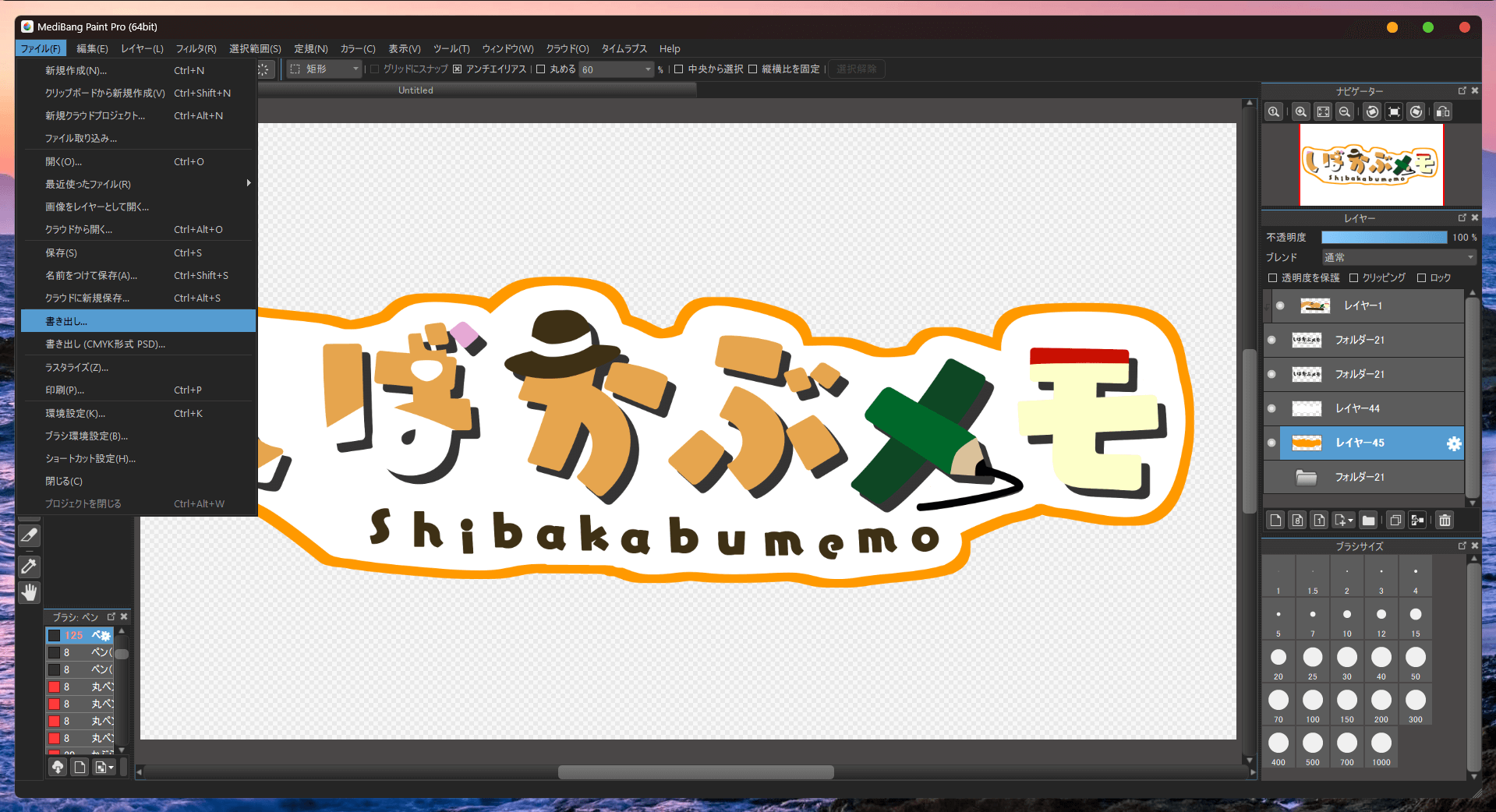
書き出す
ファイル>書き出しから透過pngを選んで書き出すと自分のロゴが手に入ります!

さいごに
かわいいのにだいたい一時間程度で作ることができるのでとっても手軽でおすすめです!

Mac版、Android版やiOS版もあります。また、MediBang Proという名前ながら無料です。なぜ…? ↩︎
